OK, you've added an accessible name to your control. Maybe you've used aria-label, <label> or some other way to name a control. Now you wonder: what makes a name good, effective or useful?
I wrote about why accessible names matter and where to add them before. In this post, I will go into how to make the actual names more user friendly. These tips are all from an underappreciated piece of content that I love: the Composing Effective and User-Friendly Accessible Names section of the ARIA Authoring Practices Guide. All credits go to the authors, I'm just adding context and examples.
Function over form
An accessible name is used by assistive technologies to refer to things on a web page. For instance, if you use voice control, you could say the accessible name of a particular control to activate it. If you use a screenreader, it is the name that gets read out when you get to the control, or when you pull up a list of controls (eg a list of links on the page).
Because of how we use accessible names, we want to keep them functional and avoid naming controls after what they look like. Ideally, you do this in the imperative form, that makes it easiest to quickly grasp what a thing is going to do.

Examples:
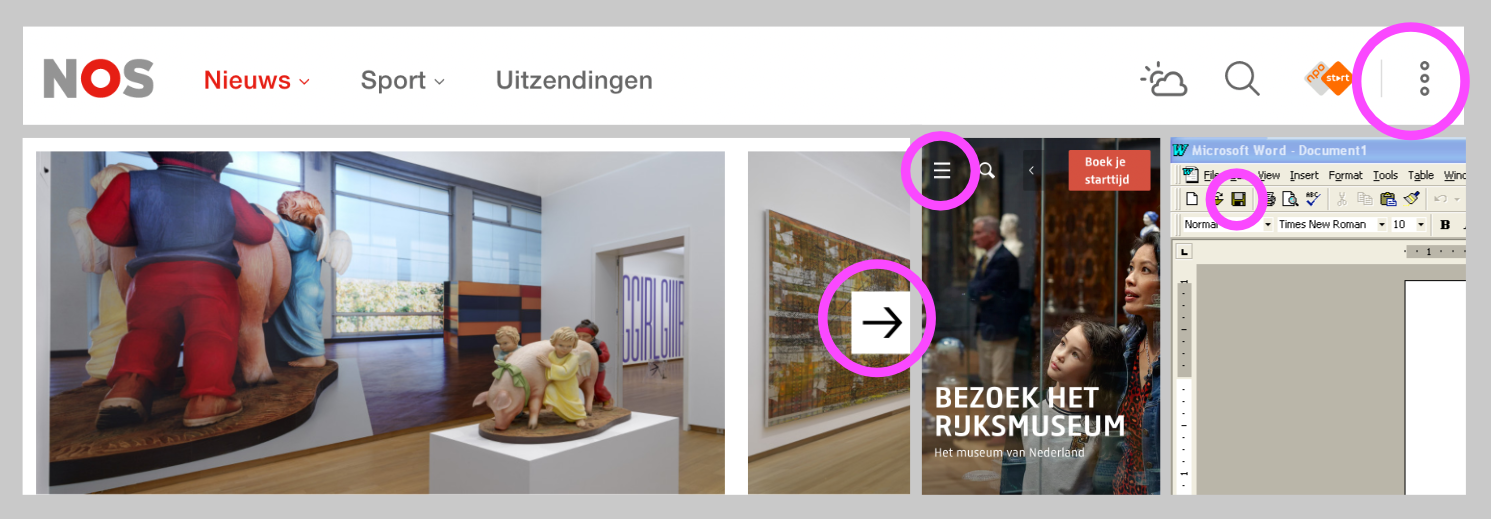
- “Open navigation” works better than “Hamburger” and “More options” better than “Kebab”
- “Next slide” works better than “Arrow right” or “Right pointing triangle”
- “Save document” works better than “Floppy disk”
Most unique part first
In a series of names, like a set of buttons, links, etc, start with the most unique part of the name. This makes it easier to distinguish them.
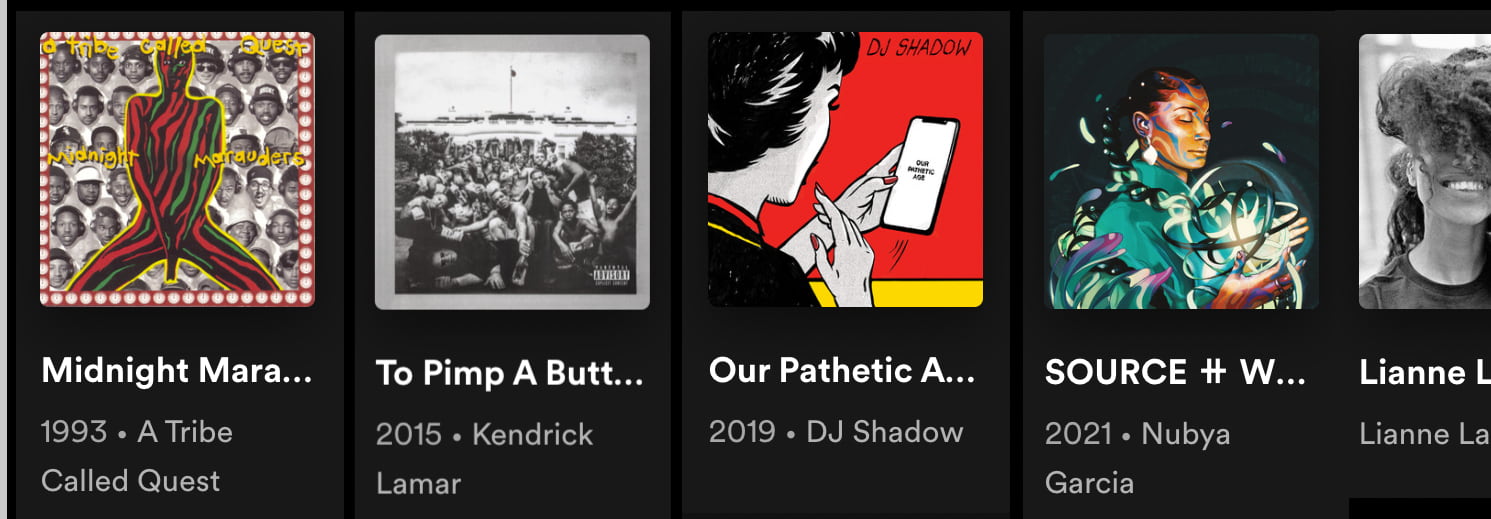
Let's say you list a bunch of albums and want to include “album” in each name. Most unique first means you say “Midnight Marauders - Album”, “To Pimp A Butterfly - Album” etc, rather than “Album - Midnight Marauders”, “Album - To Pimp A Butterfly”.

Or you have actions for a link: “Edit link”, “Copy link” and “Share link” work better than “Link edit”, “Link copy” and “Link share”.
This even applies to the <title> of web pages: if you're repeating your company name in it, leave it for last and list what's unique about the page first. Technically not an accessible name, but the same naming advice happens to apply.
Be concise
Keep a name to the most important 1-3 words, prefer brevity.
No roles as part of the name
Things that have names in your page will (or should) have roles too. The browser will derive the role for you, whether you've set it explicitly (e.g. role="button") or it comes for free with the element (e.g. <button>). If you add the role, for instance the word ‘button’, to the name, that is redundant and this can be annoying for users.
Examples:
- use “Close” instead of “Close button”
- use “Main” instead of “Main nav”
- use “Save” instead of “Save button”
Keep names unique
Imagine you work in a school and all your students are named “Alice”. It would be hard to address them… this is the same for the names of controls and components in your page, especially for users who use mostly these names to browse the page.
Examples:
- instead of an overview page that shows news items with “read more” links, use the title of each news item as the link name
- instead of saying “click here”, use the name of the page you're linking too, for instance: “See also: [name of the page]”
Sentences aren't names
The last tip in the document is: start names with a capital letter, for better pronounciation in some screenreaders, and don't end with a period, because a name is not a sentence.
I'm not sure if this is the type that this tip is originally referring to, but one example of setences in accessible names is this: a card that has a title, a description and a picture, that is clickable as a whole, implemented by wrapping it all in one <a> element. I've seen this in the wild. It is often problematic, because it creates names that are way too long and confusing. My recommendation would be to do this instead: pick a string that is a more useful (and concise) name and make that the <a>. Then solve the clickability issue with CSS.
Wrapping up
Before I wrap up, I want to assure you that you don't need to use ARIA to provide names, even if this information is part of the ARIA Authoring Practices. Text content in the appropriate HTML elements (<label>, <legend>, <caption>, <button>, <a>) works perfectly fine too. An added benefit is that when you provide visible names with these HTML elements, they can be used by more users, including people who don't use assistive technologies and people collaborating with assistive technology users.
That's all. As mentioned above, these tips are from Composing Effective and User-Friendly Accessible Names in the W3C's ARIA Authoring Practices. That specific page has a lot more tips and also covers accessible descriptions, name and description calculation, per-role guidance on whether you need a name, lots of gotchas and various coding techniques for adding names. Happy naming!
Comments, likes & shares (194)
NicoMai, María Ozámiz, Accessabilly, Ben Bloodworth 🇺🇦, Sarah L. Fossheim (they/them), hawkupr, Afnizar Nur Ghifari, Daniel Yuschick, mundi morgado, Eric Cheung, Hwi Lee, Tom Arild Jakobsen, Gaël Poupard, Michelle Barker, Gareth Crossan, Dan, Τheo!, Stephanie Eckles, Kai, Tryggvi ❄️🇺🇦, Craig England, José Villaseñor, Nikolay Cholakov🙏4❤, Alicia Jarvis (She/Her/Elle) 🇨🇦🇺🇦🌻, Anna, sylvia villegas, Jens Oliver Meiert, Oliver Farrell, Ari Picker, Marcos Posada, nguythang(Steve), 🇺🇦Justin, Bhupesh Singh, Thomas Bassetto, irgendwasmitcomputern, Bonita Diener, Adem Fatnassi, Tristan Dubbeld, Pixolomew, Håvard, 全部入りHTML太郎, hannah harvey, Chris Johnson, Scott de Jonge, Wout Thielemans, Jeanne Peureux, Geoffrey Stephenson, Accessibility London, 𝕮𝖊𝖘𝖆𝖗 𝕮𝖍𝖆𝖛𝖊𝖟 @home, Bọ́lájí Ayọ̀dejì, Steve Lee, Callum Akehurst-Ryan, Lawal Hamzat Ademola, María R. 🌙, Carlos A. Perez, tiger ⚡ 🦊, Orla Randles, Nita E., Paul Polanski, Ruth, reilly, EssexCountyAAC, AEL Data Services LLP | Accessibility ♿, kingpixel, Free Xenon (he/him) (IAAP, CPACC), Vee • Product Designer, 𝐉𝐚𝐜𝐤 𝐄𝐦𝐞𝐫𝐬𝐨𝐧, Herman Wikner, daichi, Chandler, neighborhood clown, Ondreas, Jo, 75Fallin, Luis Sánchez, Alistair Shepherd, jpagroenen, Accessabilly, Tim Kraut, María Ozámiz, Kitty Giraudel, muffindev, Nikita, Kathiravan J, Frank van Eldijk-Smeding, Mario Vasquez, Hana Lee | 이하나, Tyler Sticka, Misty, negi4a, Qais Alrefai, Eric Eggert, Florian Geierstanger, Bogdan Cerovac, Thibault Mahé, Nic, Pauxlll Kruczynski, Michaël Vanderheyden, Michael Spellacy (Spell), James Fleeting, Ama 🐝, Carys, David, Kyle Morris, ☯Evil Jim O'Donnell, Michael Jovel, joseph and WebOverhauls.com liked this
NicoMai, Sarah L. Fossheim (they/them), Ron Derksen, Web Axe, rmroppert, José Villaseñor, Nikolay Cholakov🙏4❤, Tryggvi ❄️🇺🇦, Alicia Jarvis (She/Her/Elle) 🇨🇦🇺🇦🌻, Kai, sylvia villegas, Marcos Posada, Bhupesh Singh, irgendwasmitcomputern, Matthew Deeprose, Accessibility London, Dinael®, Bọ́lájí Ayọ̀dejì, María R. 🌙, Lawal Hamzat Ademola, Nita E., EssexCountyAAC, Steve Lee, Free Xenon (he/him) (IAAP, CPACC), Vee • Product Designer, Sasha Chu 🤍💙🤍 💙💛, daichi, Chandler, neighborhood clown, Alistair Shepherd, tanvi.css, Kathiravan J, Hana Lee | 이하나, グレェ「grey」, Eric Eggert, Adrian Cochrane, Chris :python: :rust:, Σ🌈Jedi🦻👓∉, Henri Helvetica 🇭🇹 👨🏾🚀 🚀, Justin Yarbrough, Winnie-a11y member, Julie Toral, Alexander Lehner, Carys, Creyawn and ☯Evil Jim O'Donnell reposted this
@hdv Thanks for sharing this. Really useful
@judin thank you, you're welcome!
@vick21 well luckily I do get paid for audits!
It's meta blogging time, because this is my 200th post. Vanity metrics, I know, but sometimes you've got to celebrate milestones. Even the merely numerical ones. When I wrote my 150th post two years ago, I described why I blog and what about. This time, I want to focus on how I do it and look at the subjects of the last 50.
A lot of posts start on my phone
There are plenty of tools for writing. Fancy physical notebooks, favourite text editors, and what not. I do use both, but usually I start a post on my phone. It somehow is my least distracting device, and very portable. My setup is that I have iA Writer, which I love for its radical simplicity and advanced typography, on my phone and computers. I've got a couple of folders that are synced through iCloud, including for posts and talk ideas. They are literally folders—iA Writer just picks them up and displays them as folders in their UI. When I start a post, I create a file. Sometimes it stays around for days, weeks or months, sometimes I finish a draft in half an hour.
When the post is almost ready, I'll usually do another round on a computer. This is essential if the post needs images or code examples, sometimes I can skip it if a post is just text. This is usually also the time when I start adding it into my website and reach out to people for feedback, if it's the kind of post that very much needs review.
Having my posts exist in a cloud service has been a game changer, because it means I can blog when inspiration strikes. When I used to go swimming, I would sometimes think up a blog post while in the water and write up a quick structure of first draft in the changing room or the cafe nearby. Sometimes I revise a draft when I sit on a tram or bus, or add some more examples when I arrived early for an appointment. Sometimes I return to it on a computer, then a phone, then a tablet.
As for the format: I use Markdown processed by Eleventy. I am aware of the disadvantages, but this is a one-person-who is-a-developer-and-very-comfy-in-a-text-editor blog kind of use case. Still, I am pondering re-introducing a CMS so that it can manage images and history in a way that doesn't involve me committing into git (who needs commits for typos?) or compressing images by hand.
Getting the words flowing
A friend asked how I manage to write on this blog regularly, alongside other responsibilities. I don't know the secret, but I can offer two thoughts.
Firstly, my writing is usually a way to clarify my thinking, it sort of defragments thoughts, if that makes sense. It doesn't really add much to the time I would need for defragmenting thoughts anyway, if anything it speeds that process up. If I spiral in circles about a subject, jotting my thoughts down helps me get out of that spiral. Sometimes the result is I find out I was very wrong, sometimes I get to a post I deem worthy of publishing and often I end up somewhere in between.
Secondly, I try and add ideas to drafts when they come up. Like, I had a file with ‘200’ in it for a while that eventually got a few bullets and then became this post. When I feel like making a thread on social media, I force myself to make a draft post here instead. Occassionally, like when I haven't written for a while, I'll go through the drafts. There isn't really a magic trick here either, it's a habit if anything. And I guess it helps words come to me naturally, like numbers do for others.
Thirdly, a bonus one: it helps me to keep things very simple and stay away from tweaking too many things (eg I only switched tech stack once in 15 years and kept the design roughly the same). I won't say I'm not tempted, I mean it is fun to try out new things and this blog is definitely a playground for me to test new Web Platform features, but I try and focus on the posts.
My 50 most recent posts
The cool thing about having your own blog is that it doesn't need to have a theme per se. Mine follows some of my interests and things I care about: the web, components and accessibility.
On web platform features, I wrote about spicy sections (out of date now as I updated my site and there are some different ideas and solutions for tabs on the web), selectmenu and dialogs.
As I used Eleventy more, I wrote about using it for WCAG reports and for photo blogging.
A lot of my posts were also about web accessibility, like this primer on ATAG, two posts about low-hanging fruit issues (part 1, part 2) , what's new in WCAG 2.2 and the names section of ARIA. These posts usually start because I had to give some advice in an accessibility audit report I wrote, or because I couldn't find a blog post sized answer to a question I personally had.
I also covered some events, like dConstruct 2022, documentation talks at JSConf and JSNation, Beyond Tellerrand 2021 and an on-stage interview with Cecilia Kang on her fascinating book An Ugly Truth. These kinds of posts help me process what I learned at the event. While I write, I usually look up URLs speakers mentioned or try out features they discussed, so it's a bit of experiencing the whole thing twice.
This year, I hope to write more about CSS and other UI features in the browser. I did one post about using flex-grow for my book site, but want to dive deeper into subjects like scroll snapping, container queries and toggles. Even if Manuel has already covered every single CSS subject ever in the last few months (congrats, my friend!). I also want to cover design systems and Web Components more. I have some other subjects in mind too, and am open to suggestions too, just leave a comment or slide in my DMs. Thanks for reading my blog!