ATAG is a set of guidelines for the accessibility of authoring tools. In this post I'll talk about what it is and why it matters.
Most people working on websites will be familiar with WCAG, the Web Content Accessibility Guidelines. There are two more related standards, one for user agents (like browsers) and one for authoring tools (like CMSes, WYSIWYG or Markdown editors, e-learning platforms and website creators). They work together: if we care about the accessibility of web content, we should also care about how it is created (in authoring tools) and displayed (in user agents).

“Web content” in accessibility standards refers to websites, apps and other content on the web. I like to think of it as the HTML that browsers serve to the user when they access your website or app. There isn't a definition for “web content” in WCAG, but there is one for “web content technologies”. From that definition we can draw that web content includes anything that is rendered by user agents, like HTML and SVGs.
Why ATAG matters
Better accessibility of content tools is critical for three reasons:
- Everyone should be able to create content for the web, regardless of disability.
- Authoring tools are in between the user and the HTML they create.
- The authoring tool can have the unique ability to prevent inaccessibility.
Let's look at these reasons in a little more detail.
Content creation is for everyone
‘The web is for everyone’, as web inventor Tim Berners-Lee likes to say, applies as much to accessing websites as it does to creating them. His first browser had both viewing and editing capabilities, so clearly the web was always meant to be about both consumption and creation. Many of us love to create vlogs, set up online classes, publish recipes, tweet, make TikToks, create art… this should just work for people with or without disabilities. If content creation tools have barriers, that's everyone's loss.
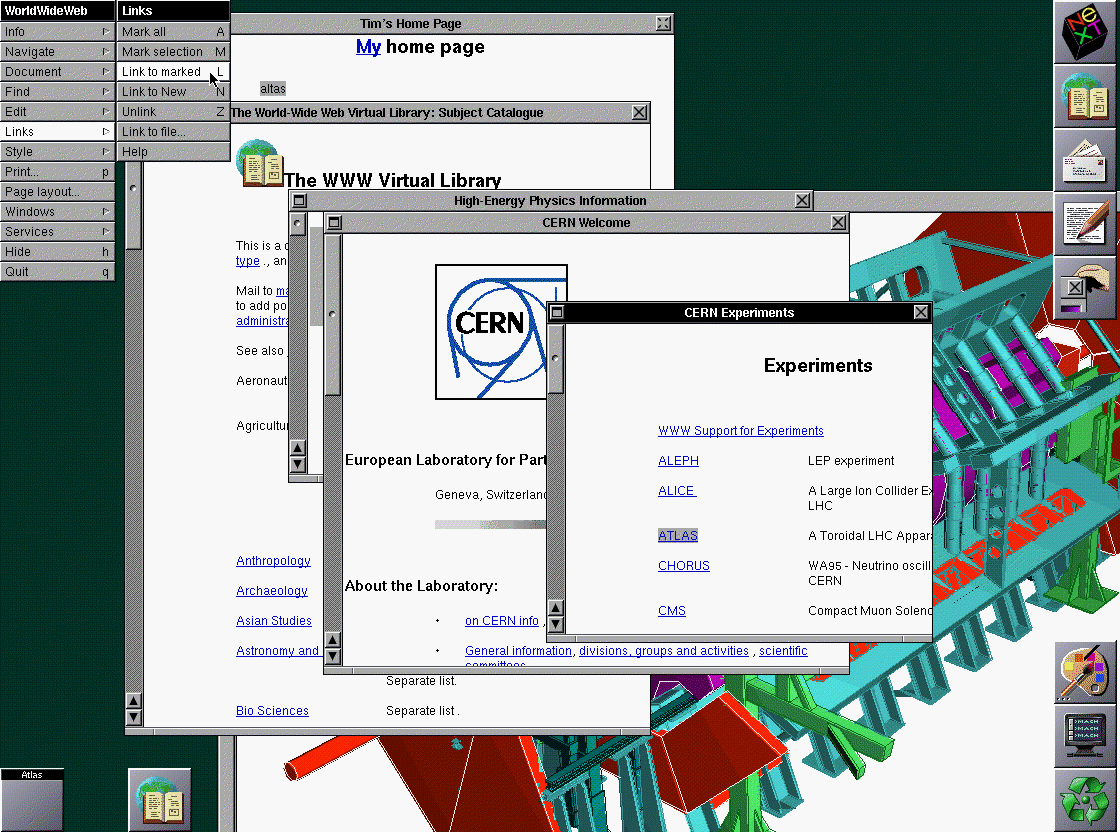
 The first web browser, “WorldWideWeb”, was also an editor.
The first web browser, “WorldWideWeb”, was also an editor.
In business, it would be illogical (and illegal) if you couldn't hire content professionals with disabilities, just because they can't use your content tools. In your company today, Harry from marketing might be able to use a mouse, but when he leaves his successor might only use keyboards.
Support for all of HTML
The second part to authoring tool accessibility is their ability to output accessible content. Imagine two tools to create bulleted lists. One does this with divs and images of bullets, the other uses the standard ul and li elements. The latter is what we need, and not just when dealing with lists, but for all kinds of markup:
tableswithcaptionsvideoswithtrackelements andmutedandautoplayattributesfieldsets withlegends- images with
altattributes - translated content with
langattributes
Not all tools let you create all or these structures, at which point they basically become the accessibility issue.
Authoring tools as accessibility assistants
Even cooler than outputting sensible and appropriate markup, authoring tools could provide hints. They could try to be a helpful “accessibility assistant”, by point our potential barriers when they notice you're creating them. For instance, if an authoring tool lets you pick a foreground and background colour, it could warn you when you pick two colours that have insufficient contrast.
ATAG recommends various ways of assisting with making content more accessible: accessible default components and templates, solid documentation and, as described above, suggestions and hints.
Who meets ATAG
At the time I am writing this, I am not aware of any authoring tools that meet 100% of ATAG, as in, all criteria at level A or AA. That doesn't mean all is lost, every bit helps and there are a lot of authoring tools that meet many bits of the standard.
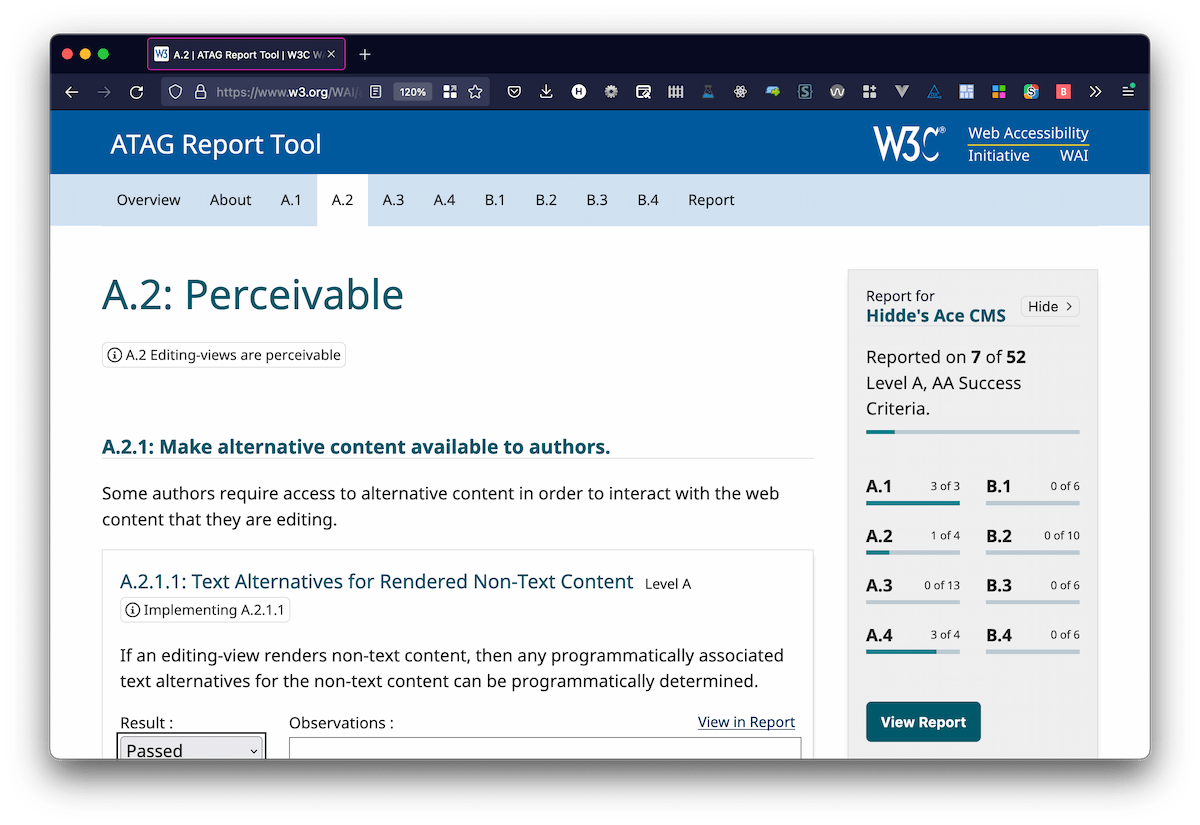
With the ATAG Report Tool, people can create a report with specific details about which parts of ATAG they do or do not meet.

As described above, there are lots of good reasons to try and meet ATAG. It is a worthwhile pursuit for authoring tool makers and a worthwhile request for procuring departments to put in tenders.
What's in ATAG
There are two parts to the ATAG standard:
- editing experience (part A): does the tool work for people with disabilities?
- output (part B): does the tool output accessible content?
If you're still with me, I'd like to describe ATAG in a bit more detail. Like WCAG, ATAG has Principles, Guidelines and Success Criteria. In the following sections, I will discuss the Principles and Guidelines in my own words. Full and official wording is in the ATAG 2.0, published by the W3C. This is not legal advice.
Authoring tool UI meets accessibility guidelines
- Web-based functionality is accessible:
The full editing experience conforms to WCAG 2.0 or other accessibility guidelines. (A.1.1) - Non-web-based functionality is accessible:
The interface conforms to platform-specific accessibility guidelines. (This one specifically applies to authoring tools that are not web-based, which was more common when ATAG came out) (A.1.2)
Editing UI is perceivable
- Alternative content available to editors:
If there is anything visible that is not text, like icons, images or video, there is alternative text available. (A.2.1) - What's indicated visually in the UI can be programmatically determined:
Status indicators (like changes or spelling errors) and text properties (like italics or bold) are conveyed to users of assistive technologies. (A.2.2)
Editing UI operable
- Works with keyboard:
Everything that can be done with a mouse, can just as easily be done with a keyboard, including drag and drop and drawing capabilities. There should be no keyboard traps. Keyboard usage should be efficient and easier to use than just with sequential access (for example: use WAI-ARIA landmarks or offer keyboard shortcuts). (A.3.1) - Enough time:
Time limits in the editor, like for auto-save, can be turned off or extended (some exceptions apply). (A.3.2) - Flashing content optional:
Flashing content, like videos, including previews of that kind of content, can be paused or turned off. (A.3.3) - Content can be navigated by structure:
Users can navigate quicker by structure, for example headings, lists or HTML elements. (A.3.4) - Content searchable:
Users can search in text content, results are focused when shown. If there are no matches, this is indicated. User can search in two directions (backwards and forwards). (A.3.5) - Supports display preferences:
If there are user settings for display, this only affects the editing view, not the output. If a content editor uses OS settings like high contrast mode or their own stylesheet, this does not break the editing experience. (A.3.6) - Previews are accessible:
When the tool shows a preview of the content, that preview is at least as accessible as in current browsers and other user agents. (A.3.7)
Editing UI is understandable
- Helps editor prevent and correct mistakes:
The tool lets users undo changes and settings. (A.4.1) - (Accessibility) features documented:
The tool has documentation for all features, including accessibility features. (A.4.2)
Fully automatic processes produce accessible content
- Generates accessible markup:
When the tool generates markup, that markup is accessible. If accesssibility information is required, like alternative texts, the content editor is prompted to provide that information. (B.1.1) - Preserves accessibility information:
If content is pasted from a word processor or converted from one format into another, any accessibility information is preserved. (B.1.2)
Supports producing accessible content
- Accessible content production is possible:
If some options produce more accessible content than others, they are displayed more prominently. If properties and attributes can be set, those relevant for accessibility can also be set. (B.2.1) - Editors guided:
Editors are guided to produce accessible content. (B.2.2) - Text alternatives can be managed:
There is a tool for providing text alternatives to “non-text content”, like images, videos and data visualisation. (B.2.3) - Accessible templates available:
There are accessible templates available. If there is a repository of templates, it is easy to find the ones that prioritise accessibility. (B.2.4) - Accessible components/plug-ins available:
If any components or plugins are built-in to the tool, they are accessible. If there is a gallery of components or plug-ins, it indicates accessible options. (B.2.5)
Helps with improving the accessibility of existing content
- Checks accessibility automatically:
Has built-in checks for common accessibility problems, for example a check to identify missing alternative text. (B.3.1) - Helps content editors fix problems:
Provides suggestions to content editor about accessibility problems. (B.3.2)
Promotes and integrates accessibility features
- Accessibility features prominent:
Accessibility features are on by default and a prominent part of the editing workflow. Documentation shows examples of how to create accessible content, for instance with example markup or screenshots. (B.4.1) - Documentation promotes accessibility:
The tool provides suggestions to content editors about accessibility problems. (B.4.2)
Wrapping up
In summary, ATAG recommends two things:
- a fully accessible authoring tool interface (basically, one that meets WCAG)
- the possibility to produce accessible “web content” and help with that in the form of documentation, default templates and suggestions
The instructions are more detailed in the standard, but that's what it comes down to in most cases.
Though the standard is only met at most partially by most tools today, a wider landscape of ATAG-supporting tools would be fantastic for web accessibility (because it's easier when you do it earlier). Increasingly, authoring tool makers start to realise this and that is wonderful.
Comments, likes & shares (104)
John D. Jameson, Vicent Sanchis, Simon R Jones, Sonny.css, Johannes 👻, Vinay Raikar, Dr. Viviana Menzel 🕊, Gabor 💗, Florian Geierstanger, Scott de Jonge, Dave Wallace, Kitty Giraudel, knut, Bhupesh Singh, BH, Markus Schork, 'Chaals' Nevile, Charlie Turrell, Kiran Sonley, kev e, WebOverhauls.com, Ruth, 🇺🇦Jennifer Strickland (they/them), IamAllynIam, Joe Lanman, Steve Lee, nic, JulieG, Benoît Launay, Lizzie Bruce, Dennis Lembrée, Gift ✨, Ville V. Vanninen, Uzoway🚀, Peter Grucza, Nick Dunn, Cyril (he/him), Alicia Jarvis (She/Her/Elle) 🇨🇦🇺🇦🌻, Ofer Shaal, John Lockhart, Johnson🚀, mashbooq, Tyler Sticka, Diana Thompson :wordpress:, Alistair Shepherd, Sarah E Bourne, Manuel Matuzović, Morbi, Philip Zastrow, Tyler Sticka, Joachim, westbrook, Tobias Zeumer and notsoloud liked this
Amelia Bellamy-Royds, Kevin, Vicent Sanchis, Dennis Lembrée, Dave Wallace, knut, Bhupesh Singh, Ronalene White, Chauncey McAskill, Gift ✨, Alicia Jarvis (She/Her/Elle) 🇨🇦🇺🇦🌻, Tamás G, Darrell Hilliker, meduz', Daniela Kubesch, Manuel Matuzović, Cory Dransfeldt :prami:, Philip Zastrow, Curtis Wilcox, Svenja, DNKrupinski, Joachim, westbrook, François Nonnenmacher, Sandra Pilz, Bhupesh Singh, Orangenoel and Tobias Zeumer reposted this