Yesterday, I was at State of the Browser in London. It was great to catch up with friends and make new ones, and the talks were once again very well curated. In this post, I'll share some notes from the day and the takeaways that stood out to me the most.
 The Barbican tube station
The Barbican tube station
Think about funding the web ecosystem
Stephanie Stimac kicked us off with a brilliant talk on how to fund the critical infrastructure that is the web ecosystem. We couldn't browse the web without browsers, and they wouldn't exist without engines, that are hard to make, and to fund. In the current model, browsers get large amounts of money from search deals. For instance, in 2021, Google paid almost 20 billion (not a typo) to Apple to make its search engine the default (but a US federal judge ruled that such payments unlawfully limit competition). It's a lot of money, but as that money goes primarily to the browser companies, not the engines, and may go away if search deals are deemed illegal, we need to think about new ways to fund browser engines, Stephanie urged us. They could include donation based systems, tax breaks or a Web Levy. For more context, see Stephanie's slides and in the comments of w3c/breakouts-day-2024#20.
Participate in accessibility standards
Next up was fashion designer and web accessibility advocate Steve Faulkner. He shared some of his own web standards stories and gave practical tips around how to participate. Without naming (many) names, Steve very accurately explained some of the different types you'll find in standards meetings: there are well-meaning, argumentative, axe to grind, practical, clueless, old school, helpful, true-believing, revisionist and lurking type of people. There are a number of ways people do participate: you can file issues (like in w3c/wcag), comment on issues, file PRs, comment on PRs, join a Community Group or join a Working Group. Only for that very last one, you actually need to represent a W3C Member. What you do need to do, Steve warned, is to know when you don't know. It's fine to just listen before having strong opinions. Now, starting to participate can be hard and/or daunting, so to anyone reading this: feel free to slide in my DM/email, we can (always) use more perspectives.
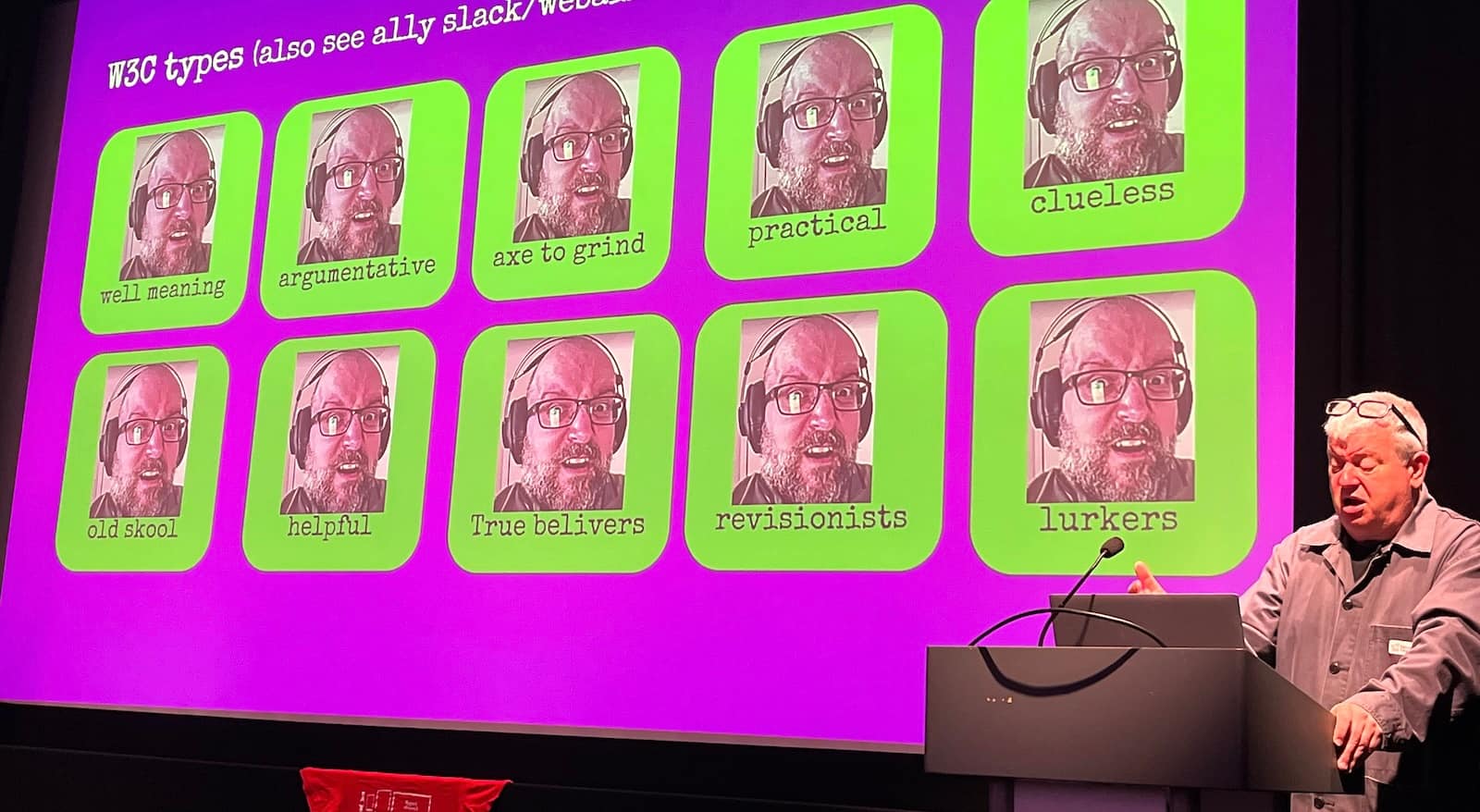
 Different types
Different types
Advocate for the open web
Stuart Langridge shared the story of how he and others at Open Web Advocacy ended up talking to regulators about anti-competitive behaviour in our industry, including the fact that iOS doesn't allow for other browsers than Safari. Their work has had an enormous impact, as it helped regulators understand the nitty gritty details of what they were regulators. “The web is ours”, Stuart said and anyone who believes the same can join and help out at Open Web Advocacy, or do their own advocacy for an open web. Amen to that!
Make impact
Gayle Ngozi shared how the non-profit Code your Future works with refugees and disadvantaged people to get skills in software engineering to close the gap between them and the job market, specifically in the tech industry. She said we can all make impact by contributing stuff like laptops, time by teaching and/or opportunities by working together to launch new tech careers.
Make little web components
Personal website innovator David Darnes finally explained the inner workings of that cool button on his site that announces his name spoken by different people every time you press it. He didn't cover why it has a bias towards his father's recording, but it was very interesting nonetheless. There's one component that upgrades the standard <audio> element to be a fancy button, another that randomises the source used and one more that makes the playing state available as an attribute so that it can be used in styles. Are Web Components just for little bits? No, Dave showed that it's also used in fairly complex applications he worked on, including at Nordhealth, that has both Nuxt and Django apps using the same components. The technology, Dave said, works so well because is versatile and forgiving.
Make standards open
Katie Fenn is a huge Daft Punk fan, so she used her talk slot to play their “Around the world” with web technologies: the WebMIDI and WebAudio APIs specifically. MIDI is a technology and technical standard specced in the 80s that allows you to pass messages and information between musical instruments, like notes and special effects. Because it was, just like the W3C's web standards, completely open and royalty-free, it's changed music production forever, especially electronic music: yay open standards. You should watch this talk when it comes out. I can't wait to go play with the MIDI-enabled devices in my home.
 Synthesisers!
Synthesisers!
Automate more of assistive technology support testing
Lola Odelola showed how web standards work happens by using the ARIA-AT program (and ghost detection 👻) as an example. Many developers will be familiar with the ARIA Authoring Practices Guide. I am very happy for this to exist, but also see gaps in user testing (do real users actually; understand how to use the patterns?) and AT testing (do the patterns work in AT and is that consistent?). ARIA-AT, Lola showed, addresses the latter, and does so really well: there is a Selenium-like protocol called AT Driver to automatically test how the ARIA patterns work in different assistive technologies, with lots of reports as a result. Loved hearing Lola talk about this important project, that I hope can be built out further.
Use fluid scales
Richard Ruttter showed us how to use fluid scales for typography and spacing, I feel inspired to go and try that out on this website when I get a chance. See also what I wrote about that talk at Patterns Day.
Summing up
It was a lovely day, with great talks and conversations. One of the recurring themes was how much extreme capitalism affects the ecosystem we all clearly share a love for, we learned about various concrete ways in which this is at play. At the same time, we shouldn't forget to focus on what is valuable in and of itself: making music, fun buttons and UIs that include everyone. Priorities matter!
Comments, likes & shares (36)
Alistair, Fynn Becker, Bruce Lawson ✅, Andy Davies, Ana Rodrigues, avlap, Luke, Apple Annie :prami:, Sara Joy :happy_pepper:, Ash, Gaston Rampersad, Joe Lanman, Sophie, Nick F, Timo Tijhof, Fedi Jedi :jedi: and Marjon liked this
Fynn Becker, Björn Berkholz, Ana Rodrigues, Lea Rosema, Luke, Apple Annie :prami:, Andy Davies, Evil Jim O’Donnell, Helen Chong :v_lesbian: :v_enby:, ppk ????????, Gaston Rampersad, Joe Lanman, Alistair, Simon MacDonald, Léonie Watson, Svenja, Stephanie ???? Web Witch, The Yangsi Michael Dillon and lola reposted this