Last week I was at Mozilla’s All Hands in Austin, Texas (hence the hashtag). All Hands is an all company event where the people who work for Mozilla come together in one city. Staff, but also prominent volunteers, contributors and community leaders. It’s all about sharing experiences and meeting people.
It was my first All Hands, and the first time for me to meet any of the people I have worked with for the past six-ish weeks. The week went by faster than I could have imagined. I had been warned for this. Beforehand, I had heard great things about the event, but, wow, it was incredible! So many people met, so many productive sessions had, so many stickers acquired and various American foods tried.
Throughout the week I was in many meetings in various settings with colleagues from Open Innovation, as well as with the IT department whom we collaborate with for identity and access management work (the IAM project). We made plans, shared ideas, talked about planning and discussed our processes. Tons of things that are easier to do in person. For me personally, it was great to learn that and how our daily work fits in the broader Open Innovation and Mozilla goals.
Below, I’ve provided a couple of links to projects and ideas for y’all.
Plenaries#heading-1
A plenary session opened the week, featuring most of the people leading Mozilla, including CEO Chris Beard and Executive Chairwoman Mitchell Baker. There was a lot to celebrate about 2017 for Mozilla. The launch of Firefox Quantum which had been years in the making, projects like Common Voice that want to facilitate machine learning of voices for all, the programming language Rust that gained a lot of momentum and an MDN that is supported by all major browser vendors. All these initiatives are means to support Mozilla’s mission: to have a web that puts people first and empowers, rather than one that facilitates harassment, walled gardens, fake news and digital exclusion. Sillicon Valley isn’t necessarily society’s friend. These are things that need fixing. Katharina Borchert explained that, as these fixes need an answer that goes beyond technology, Mozilla has set up a policy team. Mozilla focuses on five issues in particular.
![]() “Even mainstream media are noticing”
“Even mainstream media are noticing”
Throughout the week I learned about lots of different projects that clearly work towards this mission. I picked up lots of dots and it was great to see how well they all connected. For example, later in the day, I attended the Mozilla Foundation’s plenary session. Some of the Mozilla fellows presented their work on things like Net Neutrality, the Internet Health Report and privacy. All things that help fix what’s currently broken on the web.
Electives#heading-2
On Wednesday afternoon I attend various electives: sessions open to anyone, focused on a specific subject. There was a lot of good stuff to choose from, I ended up going to the ones about the Photon Design System, WHATWG and a design system approach to Mozilla’s websites.
Photon Design System
Photon is the design system used by the people who build Firefox. It was created because browser engineers and designers wanted it, to make it easier to have the same look and feel across the browser, on all the platforms it works on. Currently it is ‘just’ a website that documents the design choices, but the team are looking in turning the style guide into a living style guide. In a fun post-it note exercise we looked at the pros and cons of Design Tokens. They are design decisions abstracted into JSON files, so that they can be reused. In CSS or Sass, but also in design software like Sketch. This setup can create an application agnostic approach to documenting design, because the tokens are easily shareable between platforms and people.
 It was fun to think about Design Tokens
It was fun to think about Design Tokens
WHATWG
At the session of standards community WHATWG, I learned about their recent changes to dealing with intellectual property rights and what they mean for contributing. The new IPR agreement and way of working was developed together with all major browser vendors: Apple, Google, Microsoft and Mozilla. They all have representatives in the Steering Group. Spec contributors of all of those companies now contribute to the Living Standard/WHATWG-version of specs like HTML, rather than the W3C version (as GitHub activity shows). The session was quite positive and people seemed eager to work together with others including W3C, and minimise confusion for developers and browser implementors.
From wagile to agile with mozilla.org
Craig Cook, front-end developer at mozilla.org held an elective about design systems. Mozilla has hundreds of websites, some quite old and some brand new. Many of those have been developed in a process that started as agile but quickly became waterfall, something he ironically referred to as wagile. Design systems can help here, because if multiple sites make use of one design system, it is only that system that needs updating rather than individual sites. That would really offer the flexibility in process that wagile lacked. Other than process it will likely improve user experience, as human brains are good at pattern recognition, having reusable patterns leverages that. As someone who works on some Mozilla sites now and in 2018, I look forward to seeing the design system flourish.
Lightning talks#heading-3
I also attended a number of lightning talks. Some facts from those:
- you can have sourcemaps for Web Assembly (wasm) compiled Rust code in the browser, which can make wasm debugging as straightforward as JavaScript debugging
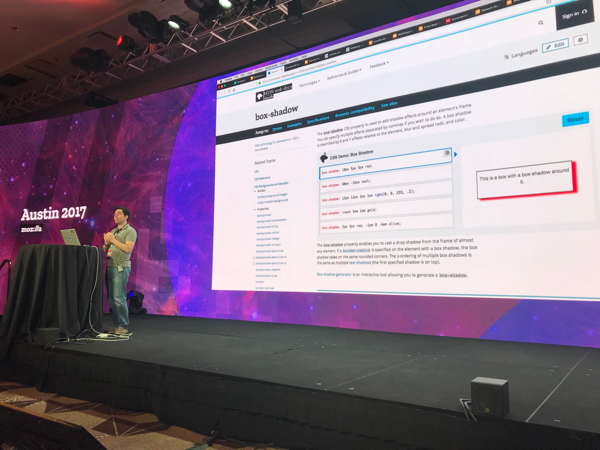
- user testing showed that action-oriented users of MDN are better served with a live preview CSS editor.
- the RNNoise project teaches computers to reduce noise with recurrent neural networks
- incremental Rust compilation is coming, which will make things a lot faster
- Web of Things is a horizontal stack and open source approach to Internet of Things, for which Mozilla submitted the Web Things API spec
- there is talk about a Rust-powered version of Ember
- Common Voice aims to create an open source data set that can be used by anyony who wants to teach machines about recognising voices; it has collected as much as 500 hours worth of speech data
 CSS editor in MDN
CSS editor in MDN
This week has given me a lot of energy, despite the inevitable shortage of sleep. It has been a lot of fun to be part of this. It was refreshing to meet this super global community, with different countries and cultures represented. I am looking forward to Q1 of 2018, and the work that lies ahead. Because executing things is even more fun than planning them!
Comments, likes & shares
No webmentions about this post yet! (Or I've broken my implementation)