This week, the 5th edition of the yearly CSS Day took place. It was preceded this year by something called Browser API Special: a full day about JavaScript APIs.
I’ve done a quick writeup below, with some of my takeaways and some things I thought were quite brilliant. If you’re interested in more of CSS Day, the organisers have announced there will be another edition next year, updates for which are available through the newsletter. If you want to experience more of this year’s edition, there will be videos!
Access to almost everything through JavaScript
The general theme of Browser API Special was that browsers are starting to expose so much stuff via JavaScript. Animation, virtual reality, payments… more and more is made available through useful (and some less useful, see below) DOM APIs.
The day started with Rachel Nabors, who explained how CSS transitions, CSS animations and SVG animation standard SMIL are now combined into one Web Animations API. This API provides a bunch of methods to let us animate stuff on the web more efficiently. Her examples were helpfully based around Alice in Wonderland. This made the code examples much easier to understand (cake.animate() instead of foo.animate()).
Then Peter-Paul Koch counselled us (PDF) on the usefulness of :valid/:invalid in CSS and the Constraints Validation API. The latter is a standard that, in theory, lets us offload the logic of dealing with form validation and requiredness onto the browser. It and the CSS pseudo classes contain some helpful stuff, but there are issues with timing (errors on keypress or submit, where blur would make more sense), customisability (can’t change what the error message is) and stylability (can’t style error messages).
Philip Walton then went into how to polyfill stuff in CSS, or in other words: add custom functionality to it. Wait, wut, extending CSS via JavaScript? Yes! Suppose you would like to have a random() function in CSS that you could use within calc(), what would you need to do to make it work? Browsers let us access the CSS Object Model, but using that to then try and replicate cascading and media queries and what not after the browser has already evaluated all its stuff raises the question: why doesn’t the browser help us a bit here? Houdini has a set of low-level JavaScript APIs that let us access the stuff browsers do when parsing CSS (paint, layout, parsers, etc), which is awesome as it lets us interact with our custom functionality right in the browser dev tools.
Ruth John showed us that websites that are enhanced with audio aren’t always an awful thing: wonderful experiences can be made with it as long as we’re considerate and subtle. She also showed what the code looks like to interact with fragments of audio. From creating a new AudioContext to using that to do all sorts of wonderful things. You can use Web Audio API to create your own sounds or do so with the help of MIDI devices. Very inspiring!
Ada Rose Edwards asked us all to put on the VR headsets that had been handed out during the breaks, and showed us some cool demos of WebVR. There was even one that had ourselves in it, which was an interesting experience. At some point it had 178 of us logged in at the same time.
Mike Taylor shared all sorts of weird things that are now in browsers and probably will be in browsers for the foreseeable time, for all kinds of weird and usually historic reasons. He explained it is good if functions don’t have all sorts of side effects, and that window.showModalDialog does. How stuff gets capitalised is complex and various mistakes have slipped into browsers regarding this. Vendor prefixes can be hard to get out of browsers once they are no longer needed.
Patrick Kettner went into Progressive Web Apps and kind of showed how turning your app into one can benefit your app’s potential: it can show up in the Windows app store (as Bing indexes PWAs and can automatically add them into the store if you want that), and lets you access platform APIs for things like Bluetooth and media keys from the browser.
Chris Wilson, who was the first to implement CSS in a browser (way back), talked about both managing credentials of users (and ways to make that easier for users) and the Web Payments API. This lets the browser be aware of a user’s payment methods and allow users to pay from their browser. Lots of food for thought, i.e. what sort of new payment providers will come up, and will it be useful if the Dutch iDeal system hooks into this (I think it already works very well on mobile, but this may vary per bank)?
There was so much stuff in today’s talks that, had you asked me five years ago, I would have thought could only be done in native apps. Native apps have traditionally been able to do more with hardware than web apps, but that seems to have rapidly changed. This is a good time to be a web developer.
The history, current state and future of CSS
Day two had everything in it from the history to the future of CSS. Generally speaking, I was very pleased to see into how much detail many of the speakers went. As someone who writes CSS almost daily, I benefit a lot from its simplicity. A lot of things happen automatically and ‘just’ work. To make that possible, specifications and browsers do tend to get quite complex and detailed. CSS Day 2017 was a great chance to learn more about those details, and will likely help me get even more out of CSS.
CSS-inventors Bert Bos and Håkon Wium Lie opened the day. I had seen both talk before, but never in the same room. They used their session to reflect on stylesheets: what would they have done differently, what are they happy with? The syntax, absolute positioning, collapsing margins and scrollbars were some things the two would have liked to have a second chance at.
 Bert and Håkon looking at the first proposal for “Cascading HTML stylesheets”. “HTML” was dropped from the name, as there were other markup languages around and stylesheets seemed fit for those, too.
Bert and Håkon looking at the first proposal for “Cascading HTML stylesheets”. “HTML” was dropped from the name, as there were other markup languages around and stylesheets seemed fit for those, too.
An interesting aspect in the discussion: CSS was meant for documents, which is what Bert and Håkon had a history in, as opposed to UIs. There has been talk about a second language to do UI styles. An example of a difference: documents benefit from collapsing margins and text flowing the way it does, but that kind of stuff can get frustrate styling UIs.
Another fascinating topic was that they would have loved CSS to consider wholes rather than parts. In order for something like ‘make all p’s display in italics’ to work, an alghoritms can do this thing by thing. In order for something like grid to work, an alghorithm needs to consider the whole (sub)tree and place stuff.
A general theme I took from Bert and Håkon’s discussion was that so much effort was put into keeping CSS as simple as possible. Stuff like the cascade: it was put in so that authors can write a lot less CSS. Food for thought!
After this magnificent opening, Rachel Andrew talked to us about CSS Grids. I loved how the talk really went into the nitty gritty, and I have lots to look up at home: blockification and inlinification for example, and the difference between outer and inner display types. Rachel also went into why subgrid is not happening (yet) and what makes it hard to replicate with other CSS properties. She also explained how CSS Grid’s writing mode awareness impacts its syntax. Lastly, a great tip she gave: if you’re confused about what your Grid is doing: try and use longhand syntax to make debugging easier.
After the break, Mark Boulton gave us an introduction in grid design for the web. After a bit of graphic design history, and making the argument against just using 12-column grids for everything (hello Bootstrap!), he explained a grid design method: start with a constraint, base units on that constraint and then create a grid based on those units. All of this, he emphasised, fits the best order to grid design: start with content and base a grid around that, not the other way around.
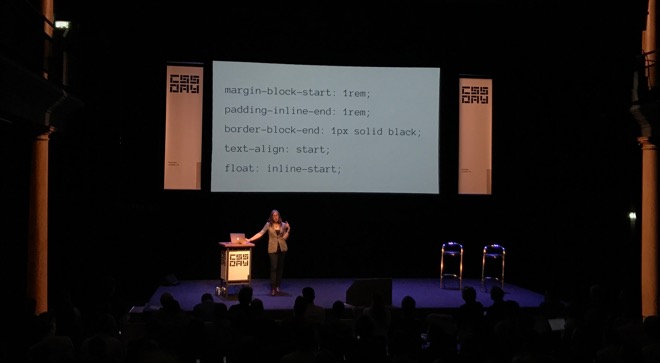
Jen Simmons talked about Writing Modes in CSS: a standard that lets us build websites with content in all modern (spoken) languages, whether they are written horizontally or vertically, left to right or right to left. There are major differences here in languages: Arabic (rtl), Mongolian (vertical, ltr) and Han-based languages (vertical, rtl or horizontal, ltr). Inline direction and block direction are important aspects in understanding Writing Modes (check the spec for details). If you’ve switched writing modes (with lang and dir attributes), the browser will then do its stuff (create space for elements; apply cursors, etc) with the correct writing mode in mind.
 Jen Simmons with her slide that shows examples of ‘logical properties’ in CSS: rather than ‘left’ and ‘right’, ‘start’ and ‘end’ are more meaningful as they are direction-agnostic.
Jen Simmons with her slide that shows examples of ‘logical properties’ in CSS: rather than ‘left’ and ‘right’, ‘start’ and ‘end’ are more meaningful as they are direction-agnostic.
Variables may be a thing most CSS developers know from preprocessors, but they have become a (well-supported) thing in CSS. With --foo: bar we can set custom properties, and Gregor Adams showed some amazing examples of what can be done with that. A supports table where properties were updated within @supports queries so that they only got the true value when the feature is supported (this works because they are scoped), as well as an actual working calculator. Awesome stuff!
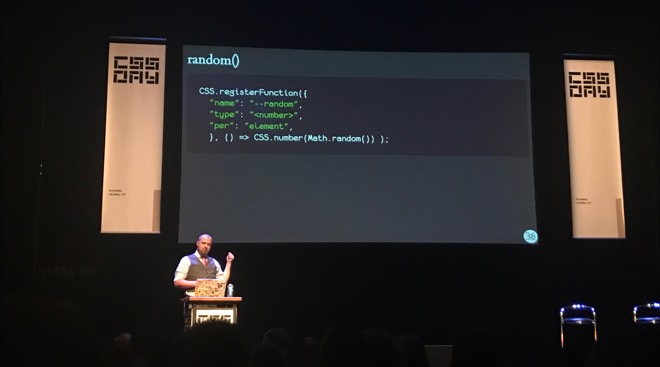
The author of many modern CSS specs, Tab Atkins, was in today to tell us all about Houdini, which is a set of JavaScript APIs (and some CSS stuff) that makes CSS extendible by its users. If the community goes ‘we’d like masonry in CSS’ or ‘can we have a random() function?’, it will soon be able to add those things to CSS themselves, using JavaScript. His talk contained near future stuff like methods to register custom properties, as well as new things that are yet to be finalised, like custom units and custom paint functionality. And then there was stuff that really does not (yet) exist: a CSS.parseRule() method so that we don’t have to reimplement all stuff browsers do with CSS in our own JS libraries, custom functions and custom @- rules.
 Tab Atkins introducing what could be quite a simple way to define custom functions in CSS (does not exist yet)
Tab Atkins introducing what could be quite a simple way to define custom functions in CSS (does not exist yet)
The last block of talks started with CSS-Tricks and CodePen founder Chris Coyier. In a talk full of questionable pop music, but also many tasteful examples, he showed us best practices for making a fan site for our favourite band. Four properties were central to his talk: shape-outside, offset-path, clip-path and d. He demoed how they can help making a lyrics page have more interesting visual effects. All four are awesome properties well worth checking out, but d stood out to me: its value is a path() function that lets you override a path in an svg. I had no idea this sort of stuff could be done!
Closing this wonderful day was Stephen Hay. He talked about various things that people with bad intentions can do to exploit security issues caused by bad (but also good) CSS. Who would have thought that using classnames could lead to vulnerabilities? Some stuff is luckily no longer possible, like adding JavaScript into the url() method of CSS backgrounds and looking into a user’s browsing history with getComputedStyle on visited links. Stephen also discussed dark patterns, like unsubscribe flows that lure you into resubscribing.
I’ve had a blast! After having worked as conference staff for the first 4 editions, this year I had the honour to work on the design part of CSS Day, doing poster, slide and badge designs with silly CSS jokes on. I was happy (almost) all of it worked out well. And that I got to watch all the talks!
The talks were just fantastic. There are a lot of specs and APIs that I will have to read up on, but I’ve also learned plenty of practical stuff to use at work straight after this weekend. It was awesome to see how much effort spec writers and browser makers put into making stuff easier and simpler for both end users and web developers. They also do more complex stuff: Houdini comes to mind. Although that might not be fair: Houdini will help people extend CSS, and although the extending itself may be complex for people who normally write CSS, making use of extensions can be made very simple. Just like existing CSS properties and functionalities.
For those who have missed this year’s edition, as I said before, there will be a UX Special and CSS Day next year: 14-15 June 2018 is the date to save!
Comments, likes & shares
No webmentions about this post yet! (Or I've broken my implementation)